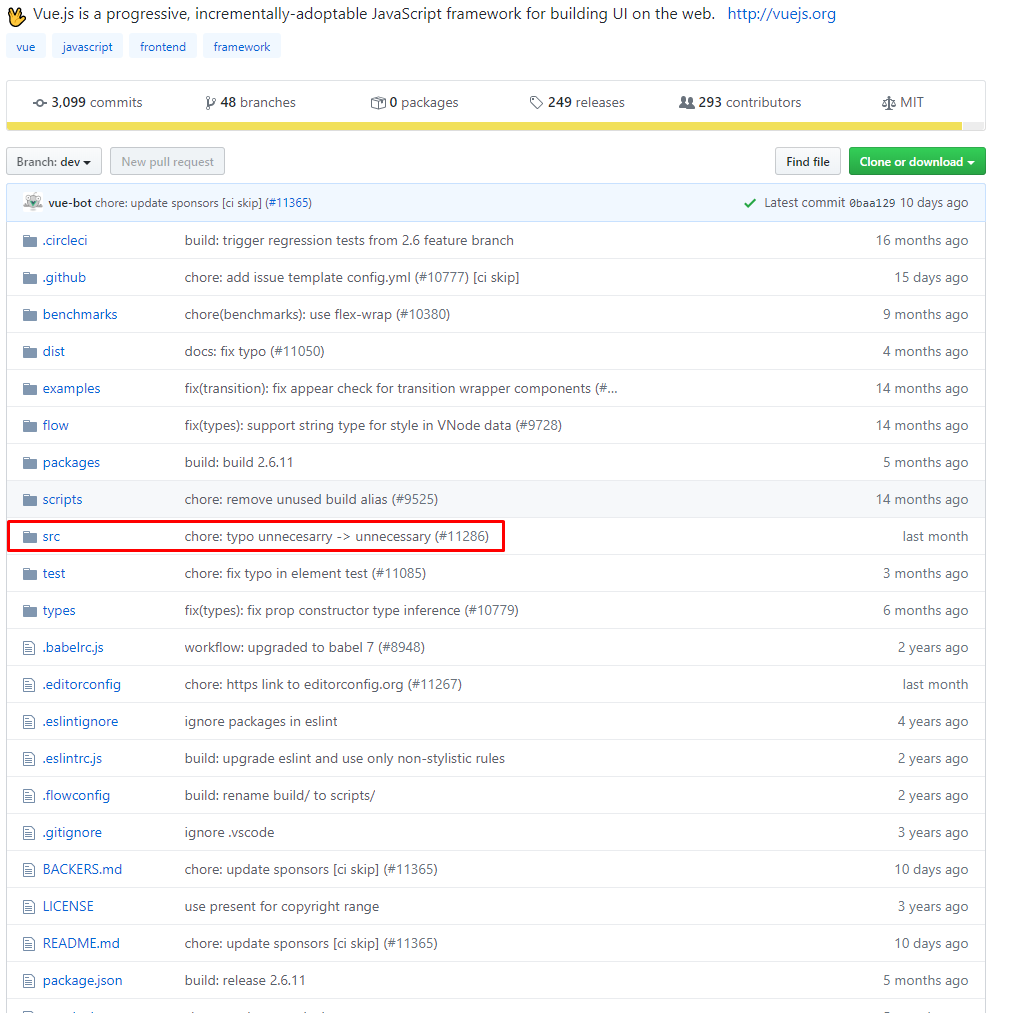
首先我們先來看到 Vue 的原始碼: https://github.com/vuejs/vue
因為 Vue 的原始碼包含了許多 ES6 的寫法,所以需要經過編譯才能運用。
大部分未被編譯的原始碼都包含在 /src 的目錄中,所以這裡我們先點開 src 的目錄!

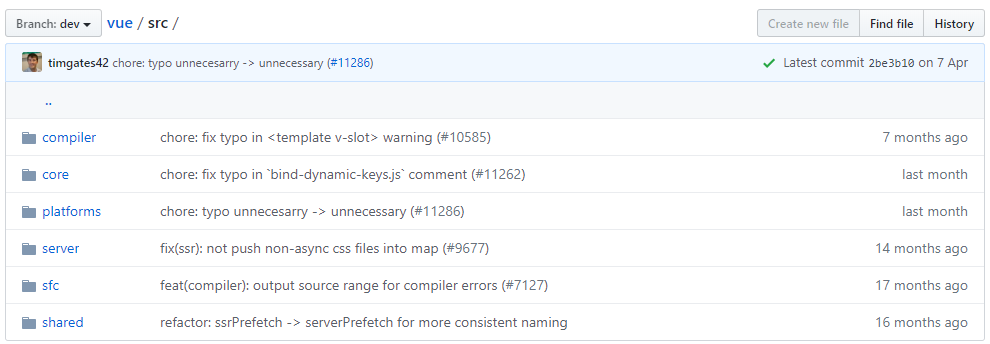
點進來以後可以看到有很多不同的目錄,其實也就是把 Vue 的功能進行分裝~

那我們就進入到

這隻檔案裏面來看一下~

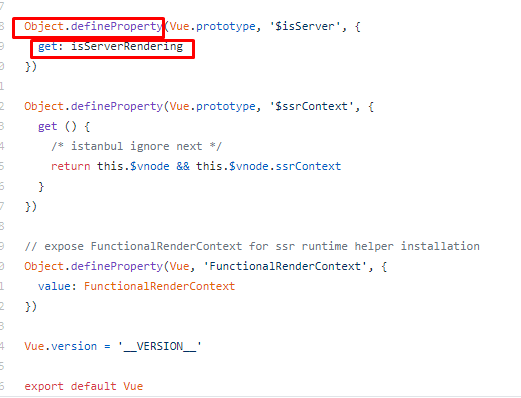
進來之後你就可以看到,Object.defineProperty 以及 Getter 的用法! 是不是很熟悉呢~
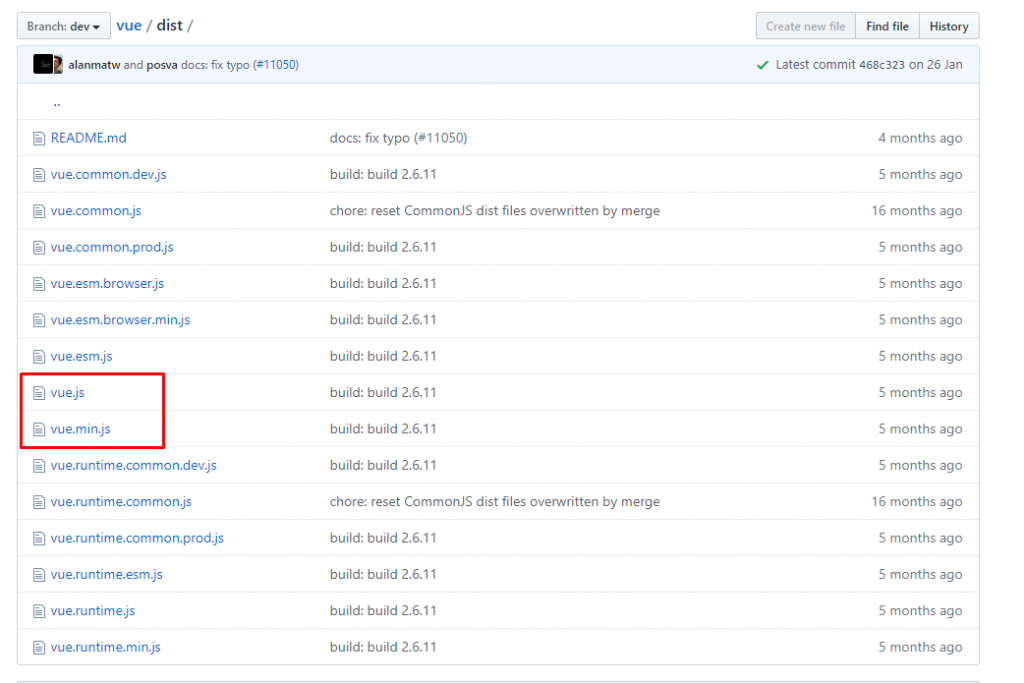
再來我們先回到最上層,如果你要找編譯後的程式碼,可以到 /dist 的資料夾

進來之後呢可以看到 vue.js 以及 vue.min.js,很明顯後面的這個就是壓縮過後的版本。
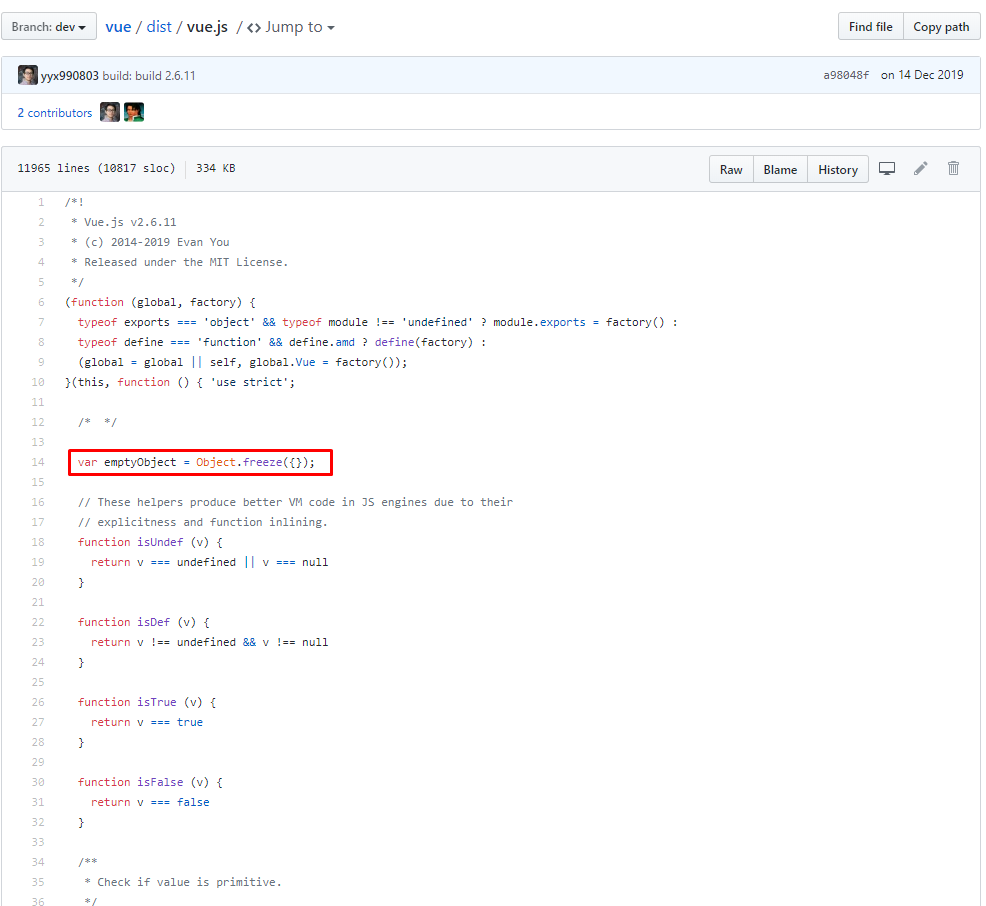
那我們進入未壓縮的版本~

你就可以看到,裡面也是有很多寫法你已經有學過或看得懂的~
其中比較特別的技巧就是,如果我們要一個空物件,可以利用 freeze 來產生~
var emptyObject = Object.freeze({});
確保該物件真的是空的!
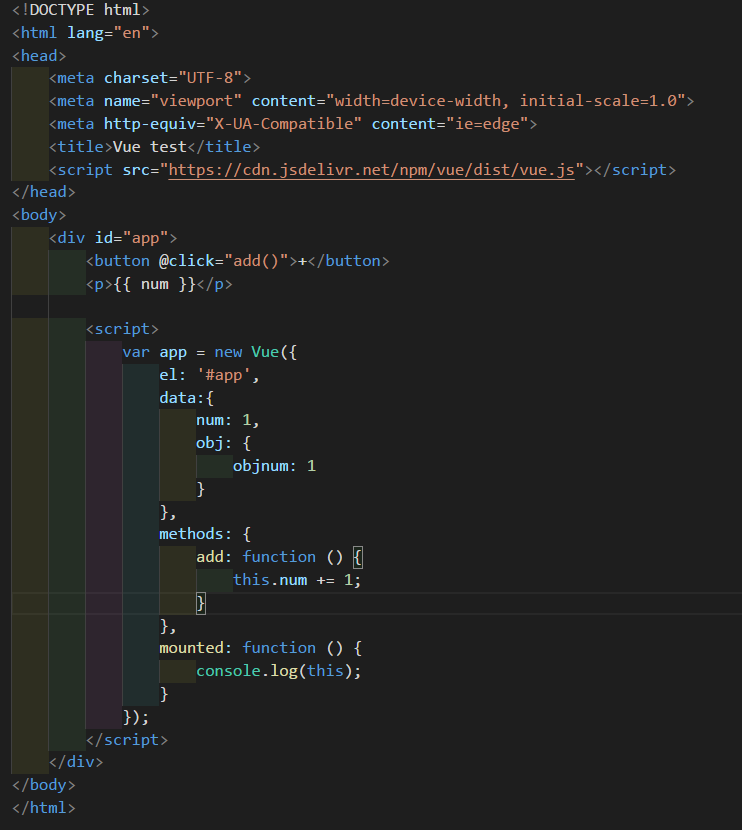
再來我們來看到我們的範例是怎麼運行的!

首先看到
var app = new Vue({
el: '#app',
data:{
num: 1,
obj: {
objnum: 1
}
},
methods: {
add: function () {
this.num += 1;
}
},
mounted: function () {
console.log(this);
}
});
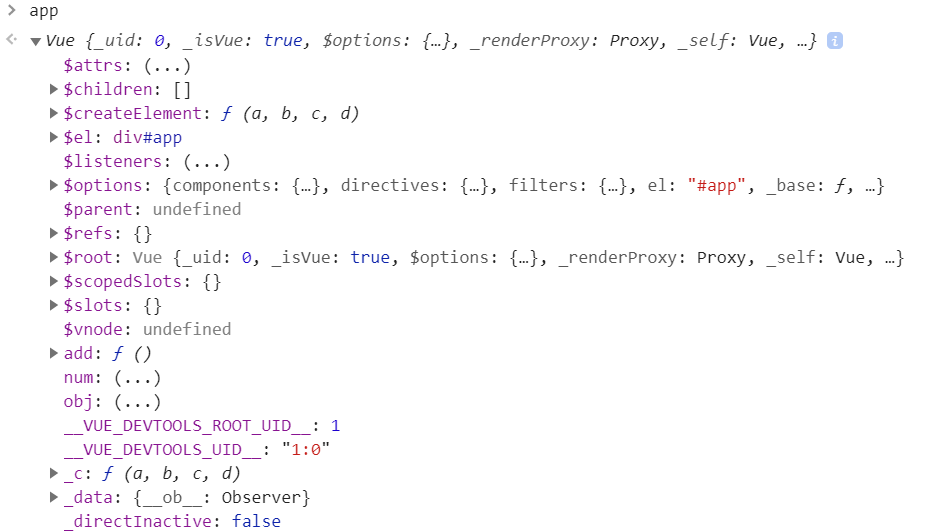
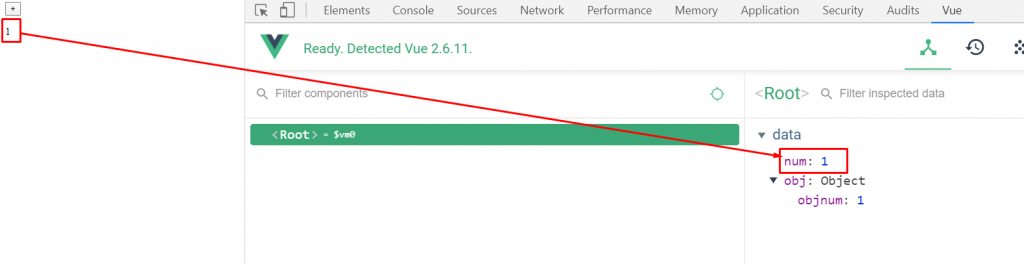
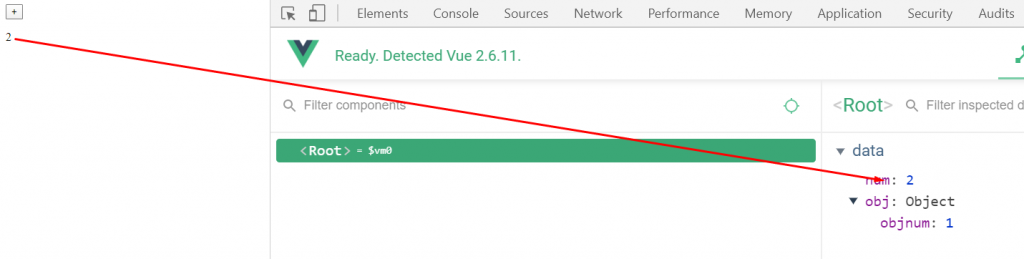
這邊可以看到 Vue 本身就是一個建構函式的名稱,並且傳入很多的參數,我們透過在 console 找尋 app 的字樣,就可以發現 Vue 的整體,以及我們剛剛傳入的資料~


而且你可以看到有 (...) 的樣子,就代表這個資料的取得是一個 Getter!
然後把它們點開就可以得到下面的資料顯示:

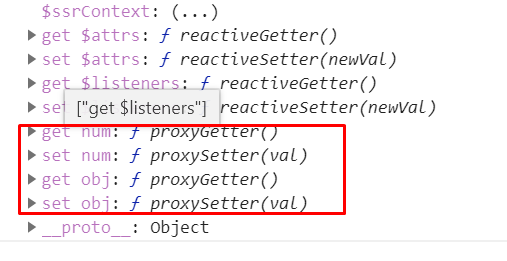
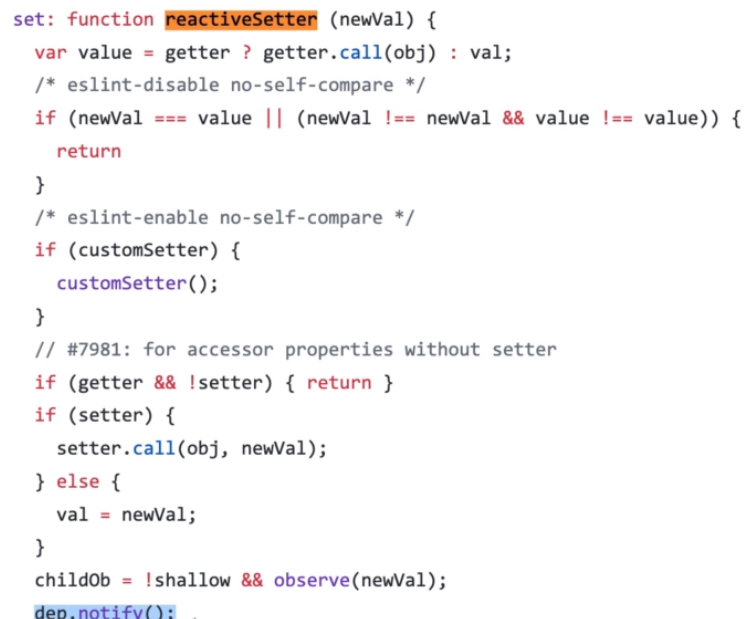
在最後面也可以看到~

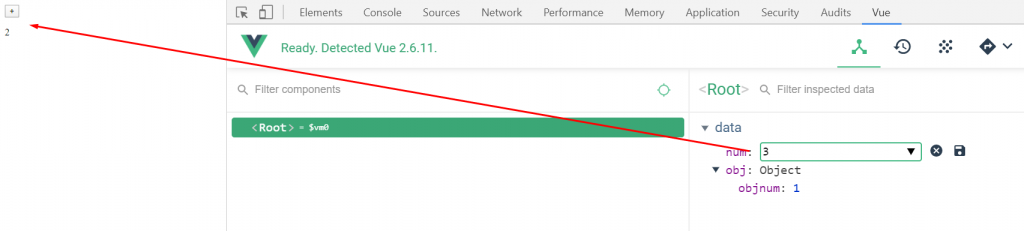
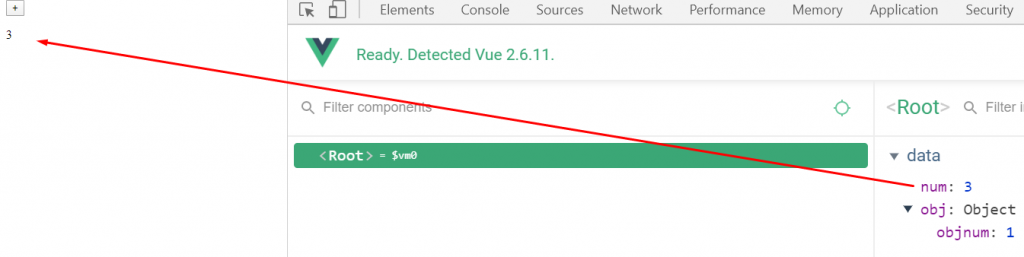
而利用Getter 以及 Setter 所製作出來的最大特色,就是雙向綁定的響應式原理,也就是不論更動畫面上的資料,還是更動js中對應的資料,另一邊都會跟著改變!




來看看 Vue 的官方文件說法:

也就是說,每當 getter 或 setter 被執行處發的時候,Vue 會把取出來或存進去的值重新檢查看看是否有做更動,有的話則會去判斷哪些 DOM 會受到影響,並且重新 render 一次。

以上就是概略的介紹 Vue 有運用到的技巧,如果有興趣的人可以在自己研究教學課程內容,以及原始碼的介紹。
沒有問題的話我們就可以繼續往下一篇文章進行嚕!汪汪~
